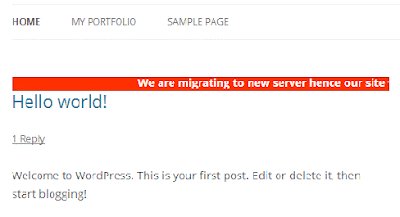
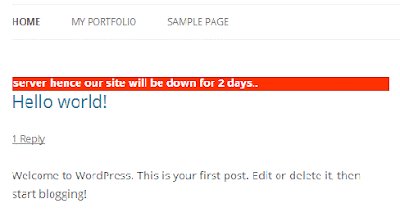
CSS3 Marquee
Javascript marquee memang lebih mudah untuk mengatur variable yang dibutuhkan tapi konsekuensinya beban kerja browser akan bertambah dan pageload juga berpengaruh. Jadi setelah di pikir-pikir untuk menyesuaikan kebutuhan saya pake marquee-nya css aja :D
.visual-aid {
/* Styles for visual aid. */
font-size: 4em;
height: 1.2em;
background: #CCCCCC;
width: 50%;
margin: 20px auto;
position: relative;
}
.marquee {
overflow: hidden;
}
.marquee > * {
white-space: nowrap;
position: absolute;
animation: marquee 10s linear 0s infinite;
}
@keyframes marquee {
0% {
left: 100%;
transform: translateX(0%);
}
100% {
left: 0%;
transform: translateX(-100%);
}
}
See the Pen
CSS3 Marquee by Alexander O'Mara (@alexanderomara)
on CodePen.
itu Sudah